- Published on
字体反爬
- Authors

- Name
- Pony Ma
什么是字体反爬?
字体反爬是一种防止爬虫程序提取网页文本的技术。 字体反爬的原理是将网页文本中的字符映射到字体文件中的字形,然后通过 CSS 样式表将字体文件应用到网页文本中,使得爬虫无法直接提取网页文本内容。

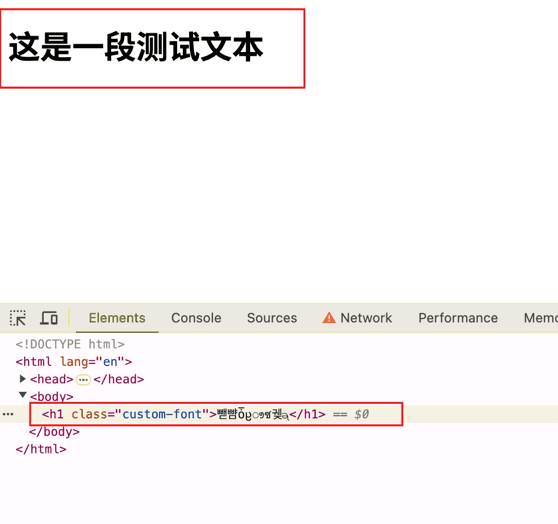
可以看到HTML源代码中的内容和页面显示的内容是不一样的,这就是字体反爬的效果。 当爬虫程序爬取网页内容时,就只能获取到HTML源代码中的内容,那就是乱码数据,而无法获取到页面显示的真实数据。
字体反爬的原理
下面这段HTML就是上面例子中的源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Font Example</title>
<style>
@font-face {
font-family: 'ShuffledFont';
src: url('data:font/ttf;base64,AAEAAAAMAIAAAwBAT1MvMpPQvG4AAAFIAAAAYGNtYXBB40qpAAABvAAAAOxmdmFyluBpmwAACWgAAABsZ2x5Zg5ypHYAAAK8AAAGgmd2YXLV3Im7AAAJ1AAABKpoZWFkIqxLlAAAAMwAAAA2aGhlYQh0AvQAAAEEAAAAJGhtdHgEpwDHAAABqAAAABJsb2NhCRMHQwAAAqgAAAASbWF4cAAUAHAAAAEoAAAAIG5hbWUABgAAAAAJQAAAAAZwb3N0/4YAMgAACUgAAAAgAAEAAAACAQbE7b2FXw889QADA+gAAAAA3LAkpwAAAADi+eILACz/twO+A0IAAAAGAAIAAAAAAAAAAQAABIj+4AAAA+gALAAqA74AAQAAAAAAAAAAAAAAAAAAAAEAAQAAAAgAbwALAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAEA90AZAAFAAACigJYAAAASwKKAlgAAAFeADIBRQAAAgsCAAAAAAAAACAAAIMq3zwQAAAAFgAAAABBREJPAEACMb6oA3D/iAAABIgBIGAGAQcAAAAAAh8C3QAAACAABgPoADQAMAAvADAAMgAsADIAMwAAAAAABAAAAAMAAAAkAAAABAAAAHwAAwABAAAAJAADAAoAAAB8AAQAWAAAABIAEAADAAICMQ3fDgscuB2Vrbq+g76o//8AAAIxDd8OCxy4HZWtur6Dvqj///3V8iLx9eNN4nJSSEGBQVsAAQAAAAAAAAAAAAAAAAAAAAAAAAAMAAAAAABwAAAAAAAAAAgAAAIxAAACMQAAAAYAAA3fAAAN3wAAAAEAAA4LAAAOCwAAAAAAABy4AAAcuAAAAAUAAB2VAAAdlQAAAAcAAK26AACtugAAAAIAAL6DAAC+gwAAAAQAAL6oAAC+qAAAAAMAAACWAR8BZwHBAkcC8gL/A0EAAAAKADT/ugO8AzwACQAUABgAHAAgACQALAA0AE0AXQAAEzceAhcHLgITJzc3FhYXDgMDMxUjJSEVIRchFSE3MxEHBzY2NxcGBgcBNxYWFwcmJiczFhIeAhcWNjceAhcOAyMuAwIBLgInNjY1ETMRMA4DjxcZMy0OFw4tMxQBEakCBgI9SScRja6uASICYv2eIgEN/vN/HR2TOaVYBFKfPgGRFiNHExgSRngeAhAaJzUhERgHBAkJBAYOEhYNLEAsHBD+DQIHBwQLIB0LDw8LAxMSFDIvEhYTMTL83h8ZbwUOBSo0HA8CHR59HrAdFv6/BhcQLxkdGC8SAxUPIVIeEx9UPI/+/9efWAIBWU8CBQQCNUkrEwJeqOEBCf0wBAoJAwclHwG+/hUJDRANAAAIADD/vQOVAzUACQARACIAJgA3AEEASwBVAAAlNx4CFwcuAgMhESMRIREjATMRFAYHBgYnJiYnFjI3MjUDMxEjATMRFA4CBy4CJz4DNQE3HgIXBy4CAzceAhcHLgIDPgI3Fw4CBwHqFRw6Mg8VDzI6xwE+Hf78HQI5HQ4ODzozAQgEKz8KFIkdHf7YHQ4rUkQCCAgEQlApDf6ZExw8NhETETU8TRIdPTgSERI4PgUVMjMUFxMwMhZpEBk8OhYTFzs9Aq/9qgI4/cgCjPy6FRMFAwIBBRAHAQEUAvj9ugHp/rszamdcJgMHCAIlWGFkMAHaEw8nJxAYESko/wAUDyYlDxcPJif93SZsdjURM3NtLAAABAAv/70DuwNBAAwAGQAdACUAAAEXBgIEBy4CJzYkEiUWEgQXDgIHJiQCJychFSElNxYWFwcmJgL2HkPH/u60AgcIBLQBEMP+NT7NAReuAwgIA6/+6M5AmAN8/IQBehwaMg0dDDICegu0/vm4PwMLCwM7tQECrqP+88AvAwoJBTLDAROoFx3PCSRYHwsfWQAACAAw/7kDuQMOAAMABwALACEALAAwADQAOAAAEyEVIQUhFSEnMxEjJx4CMzoEMw4CByMjIi4CJzcXBgYHLgInNjYDFSE1JRUhNSUhESE7A3P8jQG5AXf+iQkeHu4icqVtBjZLSzoKAwYEATzLWo1tUBwaHhdrUgIICgRTZRsCR/25Akf9nAKC/X4BeB2UHcj+fN9bYCMECwsEFDRdSXAEfrg8AwgIAjiyAaxyco1wcB3+xwAABwAy/8gDuQNCACEAKwAxADUAQQBJAFUAADcyFhcWFjMyPgI3DgIHDgMjIiYnJiYjIgYGByc2NgM3HgIXBy4CExEjESM1NyEVISUXDgIHLgInNhIDNxYWFwcmJgM3HgMXBy4D2RcpJS1+UTBmZV0nAgUDASBfa2QmVYMxHCwQEi00HRcuVWUWHTkwDhcOMDl7HpL0AoX9ewHoHyqLxoICBwgEw/a6HBcwDBwLMOwXR5mSfi0aK3ySmUofFRkOAgMGAwQNDQYCAwMCERsRIBotHRsrPAK2DhU3NhYRFzY3/tj+eQFqHdQeGAiP1Zc0BAoLA0cBBAF6CSFRHA0dU/71EzFxdGsrGCttdnIAAAsALP+3A7UDPgADAAcACwAPABsAJAAwAD8ATwBTAG4AAAEzFSMDIRUhJSEVIRchFSElHgIXDgIHJiYnBT4CNxcGBgcBFw4CByYmJz4CFzMVFAYGBy4CJz4CNQEzNxcOAgcuAic+AjcBFxEjATMRFBYzOgIzMjY3FhYXBgYjKgIjIiYmNQI7z89fAWL+nv61AQr+9gEBCv72AYMieKNiBAgGA5TaNf4wL3yNSQFnykoBVh4kXWUwAQgDL2JXvR0UNzUCCAgEMzQSAQ4HBhMghrJkAQYHBGGugh39TR4eAngdBwwHJicHCBoIAQEBBxgNByooBRMUBwMbHf52Huodrx4EXZtvGwMJCQQt05LLBxQYCxwSIQ0C1hURHhoLBQ4FCxoeFXcpXFklBAcHAiRSVCX+0AIJgK5rHQQJCQMZZ6V4AYEK/N4DWf7vEwsBAQUPBAEBChgVAAEAMgF2A7sBlwADAAATIRUhMgOJ/HcBlyEABQAz/7oDvgM9AAMABwALABgAJQAAEyEVIRMhFSEBMxEjAxcOAgcuAic+AjceAhcOAgcuAidHA1z8pJwCI/3dAQEeHiwaKX2VTgIICAROlHybJ32bUwQIBwNTmn8pAlse/mgeArb8fQKbCma8mC8ECQgDK5S6X2S5kSkDCAkELJa9ZwAAAAAAAAAABgAAAAMAAAAAAAD/gwAyAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAABAAAgABABQACQAId2dodABkAAAAZAAAA4QAAAAAAQkBCgAAAGQAAAELAAAAyAAAAQwAAAEsAAABDQAAAZAAAAEOAAAB9AAAAQ8AAAJYAAABEAAAArwAAAERAAADIAAAARIAAAOEAAAAAQAAAAEAAQAAACYACAAAAAAAKAAAAGgAxgDzATMBkQIIAhECQUAAgAEACADHAAAAP8ULDhonKt7c08jozdz8/w4WDv/06/wEBPwLEhILBgMDBswzM8wKDQ0IGCAmIxhjWkdA8PgN4FZTRzgf++Pay8UdzfEVHBgE8N/c2dbX2t7o5dXCusLHx8c0NDQlDvfogzniKCYhGhXHzNXf0S09TDT45+Tf2dMnJ7q6QkLW1iQkvLzR0fz3LismI8PFx8bwHB8oKvv58xISL1h1QwCIAJEAkwCUH39wY0UtKA/37u/v7eDU1fHR3wUrNjpHSicnFhYPAfDbg4ABAAgAsgAAAD/3OTInHhvU2OPw7iAgzc08PO7KHh4eGAwB6+bk19DIyMrKysoZGcroMjIyMDAvMC0fDwoB9Ovo6NocGh4lJ+HhFdzY5iYjJSkr5ebk5N3b1M7NLC86RUeDP94AAgcMDefl4t8mJuHh39/a2hAQPiUD+u7n5vkuQEBAPz8/FBTo6AkJvb/EzNjh6gYfJRj738e/xx8iJywtz80VysjNIyYsMDHT09HPGRsYGSDm4+jq44MAgAEACABQAAAAJaskLTEsJyEJ7uTh1L1aTTAeHxL029PI1u3u8RAQ8eRkXVBKwcjbgyX12NTS2uX0HERSPxwA7QItUFhLJPrr6trMzi0tvLz+IyQnJv7+/oMAgAEACAB2AAAAOP8DA/8IBwcIzEFBzDcvHf/j8fr7/goZEgX69/fZ3uDf29fGOTc1NCsM69/XzFBQsbFQULGx4Ccn4IM4OzvZ2Tc319f+/hUVBRw6SEdHR0dISUo+GO/e3t7e3t/m7ffm6eXm8RAuNysP80VF8+MzM+MrK/39gwCAAQAIALIAAAA/Cg0ZICUzMyYbGBoYEgP4+P8RIy4tJCAZEQgHChAdKdvjA88sJyUmJ8LEx8s0NMfH8fH2AwP2ryAnNkFDPigOBRXyxM09Oi8qsbfH8z4yJyQkIs/T2N7pgz9dXVpZVlVVVVdbX2JRI/Xm5uXl5eXl6uvt7+/v4tfYTlhd5CQjIiEg2trd4iUlJby8JTo60dEkEw8HAQMPNVllFVY6+x4dHRr39/rhJC08SVJUAwH57+aDAIABAAgA5AAAAD8c6+sc6Pz86AQNDQQDCAgDSUU0JCEW/OTd1vHt5ez5BAYMCv/z5jgoEgUA++fe397g1z8/Pz46Ni8R8efk3NfXLuL2CE9QV001Lx0I/gn/6eLaR0fa1Dw8PDo3NRr//P8FBwgLDgkA/P0WLisH4dTUgz8UFLe3JCTJyTIy0tIyMtPTz+cWO0Q4Fe/g3MC8Ojk1MTDR0dHQKc7JvbOvwfMECRckFRULAu/j4+wJJSwmGhEPLiQkJhII+Ovl9Bk9SUc+LBcD3ff3FRVFQjo6Ojo6Ojo9QCz76OTi4uLi4uLi+SVGgwCAAQAIAAYAAAIBAQIBDPEBPsCAAQAIAFYAAAAL8BAQ8P78/P7CPz/CQP95C+XtDi0yKArq3dGthkAAhwt6USUSBN++tMLsExuDJUNDzc0vL7m5Ghrn5xL38endz90AIi0yLh0SIztDPDAL5NPj8PX2gwAAAA==') format('truetype');
}
.custom-font {
font-family: 'ShuffledFont';
}
</style>
</head>
<body>
<h1 class="custom-font">뺃뺨ȱᲸෟซ궺ᶕ</h1>
</body>
</html>
在了解字体反爬的原理之前,我们需要了解一些字体文件的基础知识。
字体文件的构成
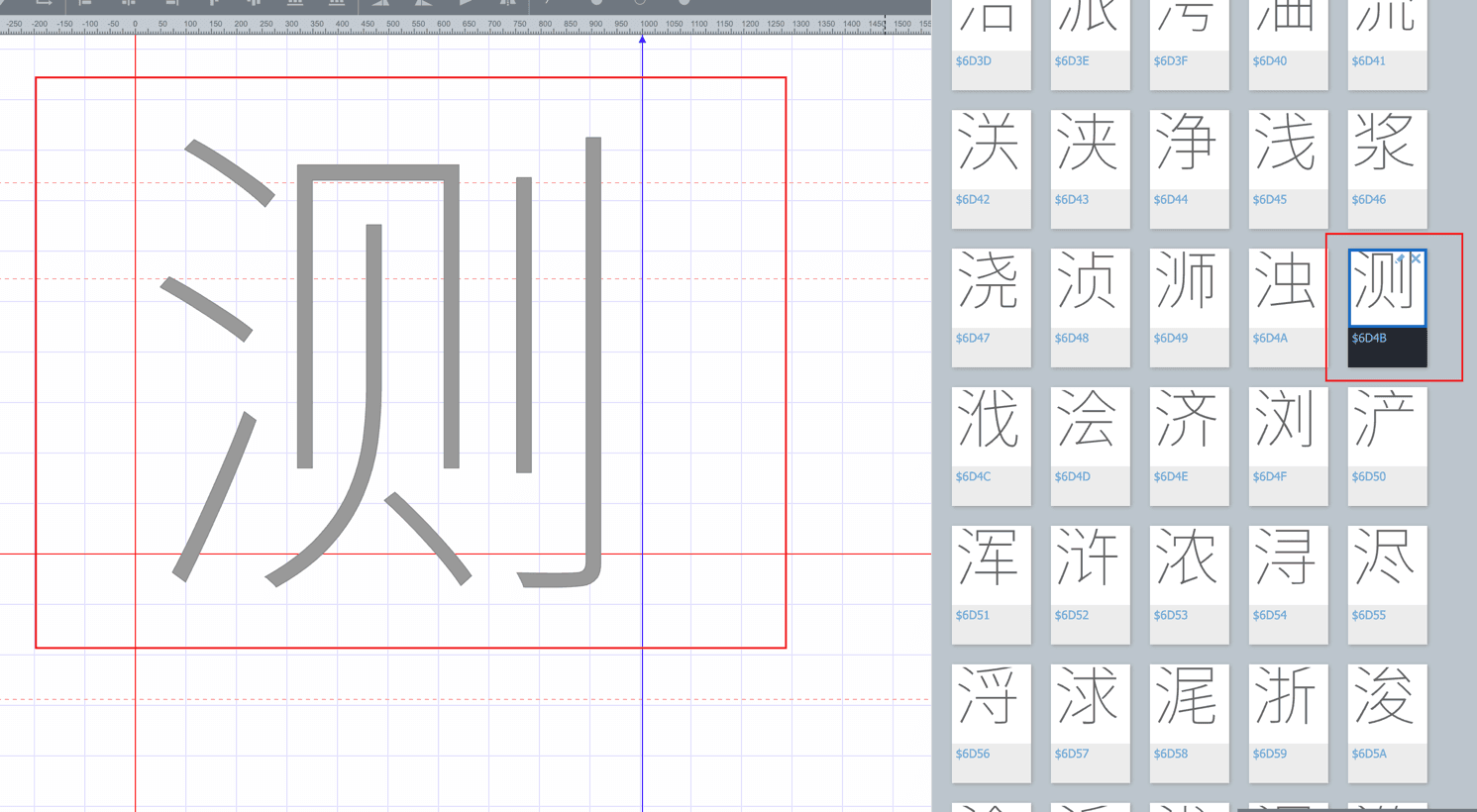
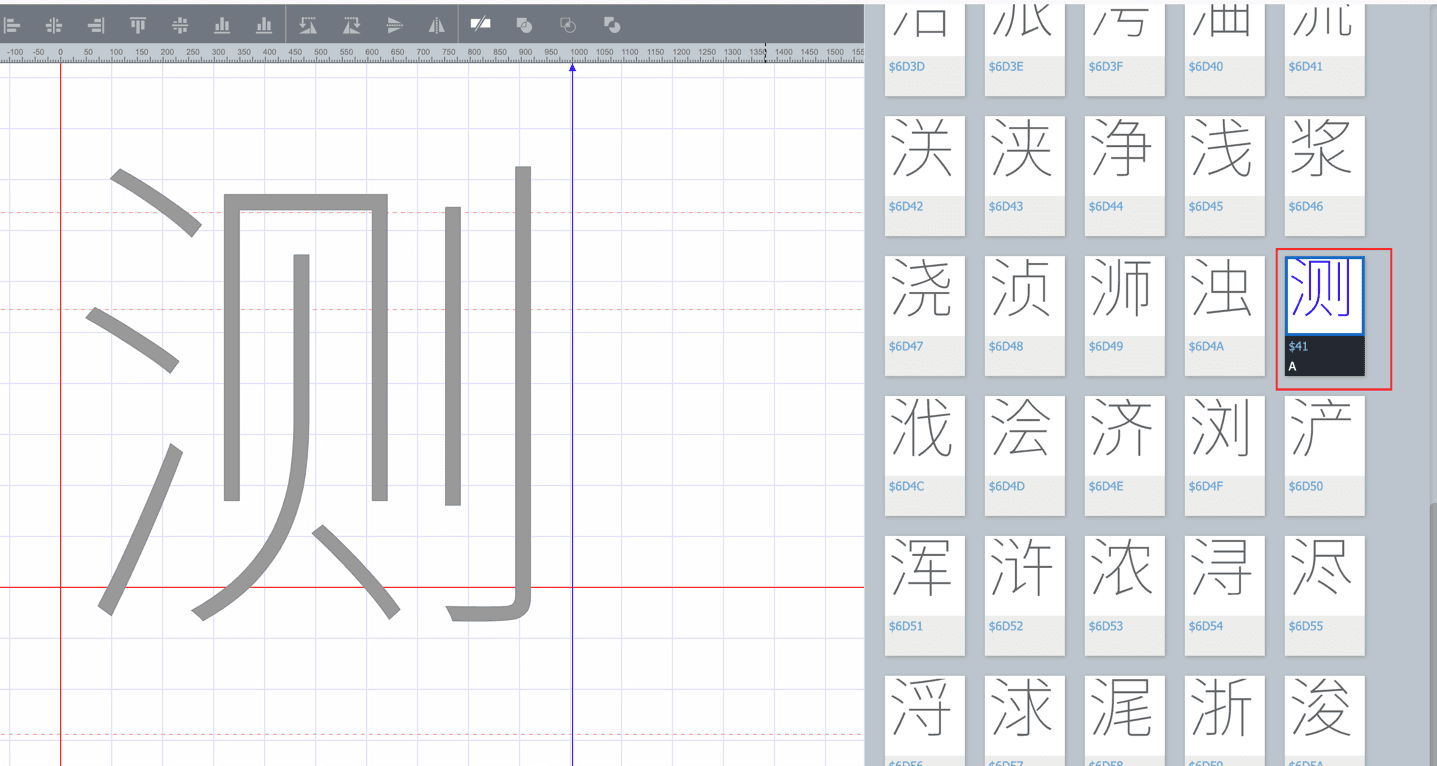
我们可以在一些在线工具中查看和编辑字体文件,例如Font qqe2。
字体文件通常由两部分组成:字形和字符映射表。
- 字形:字体文件中的每个字符都对应一个字形,字形是字符的可视表示。
- 字符映射表:字体文件中的字符映射表将字符映射到字形,以便在文本中显示正确的字符。


获取文字的Unicode编码
text = "测试文本"
unicode_text = [ord(char) for char in text]
print(unicode_text)
css font-face 应用字体
那么字体文件又是如何在浏览器中应用的呢?这就要用到CSS中的@font-face规则了。 @font-face规则通常用于指定自定义字体文件的 URL,以便在网页中显示特定的字体。
<style>
@font-face {
font-family: "Open Sans";
src:
url("/fonts/OpenSans-Regular-webfont.ttf") format("truetype"),
}
</style>
font-family:字体名称,用于在 CSS 中引用字体。src:字体文件的 URL,可以是相对路径或绝对路径。format:字体文件的格式,通常是truetype或woff。
如果实现字体反爬?
字体反爬的原理我们已经了解了,那么如何实现字体反爬呢?
字体反爬的实现
- 生成字体文件
- 生成字体文件,将字符映射到不同的字形。
- 可以使用在线工具或字体编辑器生成字体文件。
我实现了一个简单的字体混淆工具,font-obfuscator,欢迎大家star、fork、提issue。
我们使用font-obfuscator库生成混淆后的字体文件。
首先安装font-obfuscator库
pip install font-obfuscator
使用示例:
from font_obfuscator import obfuscator_text
test_text = "这是一段测试文本"
obf_text, obf_io = obfuscator_text(test_text)
print(f"Origin Text: {test_text}")
print(f"Obf Text: {obf_text}")
print(f"Obf Font: {obf_io}")
test_html = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Font Example</title>
<style>
@font-face {
font-family: 'ShuffledFont';
src: url('data:font/ttf;base64,ObfFont') format('truetype');
}
.custom-font {
font-family: 'ShuffledFont';
}
</style>
</head>
<body>
<h1 class="custom-font">ObfText</h1>
</body>
</html>
""".replace("ObfFont", obf_io).replace("ObfText", obf_text)
print(test_html)
- 将字体文件应用到网页
- 使用
@font-face规则将字体文件应用到网页中。 - 在 CSS 中指定字体文件的 URL 和格式。
<style>
@font-face {
font-family: 'ShuffledFont';
src: url('data:font/ttf;base64,AAEAAAAMAIAAAwBAT1MvMpPQvG4AAAFIAAAAYGNtYXBB40qpAAABvAAAAOxmdmFyluBpmwAACWgAAABsZ2x5Zg5ypHYAAAK8AAAGgmd2YXLV3Im7AAAJ1AAABKpoZWFkIqxLlAAAAMwAAAA2aGhlYQh0AvQAAAEEAAAAJGhtdHgEpwDHAAABqAAAABJsb2NhCRMHQwAAAqgAAAASbWF4cAAUAHAAAAEoAAAAIG5hbWUABgAAAAAJQAAAAAZwb3N0/4YAMgAACUgAAAAgAAEAAAACAQbE7b2FXw889QADA+gAAAAA3LAkpwAAAADi+eILACz/twO+A0IAAAAGAAIAAAAAAAAAAQAABIj+4AAAA+gALAAqA74AAQAAAAAAAAAAAAAAAAAAAAEAAQAAAAgAbwALAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAEA90AZAAFAAACigJYAAAASwKKAlgAAAFeADIBRQAAAgsCAAAAAAAAACAAAIMq3zwQAAAAFgAAAABBREJPAEACMb6oA3D/iAAABIgBIGAGAQcAAAAAAh8C3QAAACAABgPoADQAMAAvADAAMgAsADIAMwAAAAAABAAAAAMAAAAkAAAABAAAAHwAAwABAAAAJAADAAoAAAB8AAQAWAAAABIAEAADAAICMQ3fDgscuB2Vrbq+g76o//8AAAIxDd8OCxy4HZWtur6Dvqj///3V8iLx9eNN4nJSSEGBQVsAAQAAAAAAAAAAAAAAAAAAAAAAAAAMAAAAAABwAAAAAAAAAAgAAAIxAAACMQAAAAYAAA3fAAAN3wAAAAEAAA4LAAAOCwAAAAAAABy4AAAcuAAAAAUAAB2VAAAdlQAAAAcAAK26AACtugAAAAIAAL6DAAC+gwAAAAQAAL6oAAC+qAAAAAMAAACWAR8BZwHBAkcC8gL/A0EAAAAKADT/ugO8AzwACQAUABgAHAAgACQALAA0AE0AXQAAEzceAhcHLgITJzc3FhYXDgMDMxUjJSEVIRchFSE3MxEHBzY2NxcGBgcBNxYWFwcmJiczFhIeAhcWNjceAhcOAyMuAwIBLgInNjY1ETMRMA4DjxcZMy0OFw4tMxQBEakCBgI9SScRja6uASICYv2eIgEN/vN/HR2TOaVYBFKfPgGRFiNHExgSRngeAhAaJzUhERgHBAkJBAYOEhYNLEAsHBD+DQIHBwQLIB0LDw8LAxMSFDIvEhYTMTL83h8ZbwUOBSo0HA8CHR59HrAdFv6/BhcQLxkdGC8SAxUPIVIeEx9UPI/+/9efWAIBWU8CBQQCNUkrEwJeqOEBCf0wBAoJAwclHwG+/hUJDRANAAAIADD/vQOVAzUACQARACIAJgA3AEEASwBVAAAlNx4CFwcuAgMhESMRIREjATMRFAYHBgYnJiYnFjI3MjUDMxEjATMRFA4CBy4CJz4DNQE3HgIXBy4CAzceAhcHLgIDPgI3Fw4CBwHqFRw6Mg8VDzI6xwE+Hf78HQI5HQ4ODzozAQgEKz8KFIkdHf7YHQ4rUkQCCAgEQlApDf6ZExw8NhETETU8TRIdPTgSERI4PgUVMjMUFxMwMhZpEBk8OhYTFzs9Aq/9qgI4/cgCjPy6FRMFAwIBBRAHAQEUAvj9ugHp/rszamdcJgMHCAIlWGFkMAHaEw8nJxAYESko/wAUDyYlDxcPJif93SZsdjURM3NtLAAABAAv/70DuwNBAAwAGQAdACUAAAEXBgIEBy4CJzYkEiUWEgQXDgIHJiQCJychFSElNxYWFwcmJgL2HkPH/u60AgcIBLQBEMP+NT7NAReuAwgIA6/+6M5AmAN8/IQBehwaMg0dDDICegu0/vm4PwMLCwM7tQECrqP+88AvAwoJBTLDAROoFx3PCSRYHwsfWQAACAAw/7kDuQMOAAMABwALACEALAAwADQAOAAAEyEVIQUhFSEnMxEjJx4CMzoEMw4CByMjIi4CJzcXBgYHLgInNjYDFSE1JRUhNSUhESE7A3P8jQG5AXf+iQkeHu4icqVtBjZLSzoKAwYEATzLWo1tUBwaHhdrUgIICgRTZRsCR/25Akf9nAKC/X4BeB2UHcj+fN9bYCMECwsEFDRdSXAEfrg8AwgIAjiyAaxyco1wcB3+xwAABwAy/8gDuQNCACEAKwAxADUAQQBJAFUAADcyFhcWFjMyPgI3DgIHDgMjIiYnJiYjIgYGByc2NgM3HgIXBy4CExEjESM1NyEVISUXDgIHLgInNhIDNxYWFwcmJgM3HgMXBy4D2RcpJS1+UTBmZV0nAgUDASBfa2QmVYMxHCwQEi00HRcuVWUWHTkwDhcOMDl7HpL0AoX9ewHoHyqLxoICBwgEw/a6HBcwDBwLMOwXR5mSfi0aK3ySmUofFRkOAgMGAwQNDQYCAwMCERsRIBotHRsrPAK2DhU3NhYRFzY3/tj+eQFqHdQeGAiP1Zc0BAoLA0cBBAF6CSFRHA0dU/71EzFxdGsrGCttdnIAAAsALP+3A7UDPgADAAcACwAPABsAJAAwAD8ATwBTAG4AAAEzFSMDIRUhJSEVIRchFSElHgIXDgIHJiYnBT4CNxcGBgcBFw4CByYmJz4CFzMVFAYGBy4CJz4CNQEzNxcOAgcuAic+AjcBFxEjATMRFBYzOgIzMjY3FhYXBgYjKgIjIiYmNQI7z89fAWL+nv61AQr+9gEBCv72AYMieKNiBAgGA5TaNf4wL3yNSQFnykoBVh4kXWUwAQgDL2JXvR0UNzUCCAgEMzQSAQ4HBhMghrJkAQYHBGGugh39TR4eAngdBwwHJicHCBoIAQEBBxgNByooBRMUBwMbHf52Huodrx4EXZtvGwMJCQQt05LLBxQYCxwSIQ0C1hURHhoLBQ4FCxoeFXcpXFklBAcHAiRSVCX+0AIJgK5rHQQJCQMZZ6V4AYEK/N4DWf7vEwsBAQUPBAEBChgVAAEAMgF2A7sBlwADAAATIRUhMgOJ/HcBlyEABQAz/7oDvgM9AAMABwALABgAJQAAEyEVIRMhFSEBMxEjAxcOAgcuAic+AjceAhcOAgcuAidHA1z8pJwCI/3dAQEeHiwaKX2VTgIICAROlHybJ32bUwQIBwNTmn8pAlse/mgeArb8fQKbCma8mC8ECQgDK5S6X2S5kSkDCAkELJa9ZwAAAAAAAAAABgAAAAMAAAAAAAD/gwAyAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAABAAAgABABQACQAId2dodABkAAAAZAAAA4QAAAAAAQkBCgAAAGQAAAELAAAAyAAAAQwAAAEsAAABDQAAAZAAAAEOAAAB9AAAAQ8AAAJYAAABEAAAArwAAAERAAADIAAAARIAAAOEAAAAAQAAAAEAAQAAACYACAAAAAAAKAAAAGgAxgDzATMBkQIIAhECQUAAgAEACADHAAAAP8ULDhonKt7c08jozdz8/w4WDv/06/wEBPwLEhILBgMDBswzM8wKDQ0IGCAmIxhjWkdA8PgN4FZTRzgf++Pay8UdzfEVHBgE8N/c2dbX2t7o5dXCusLHx8c0NDQlDvfogzniKCYhGhXHzNXf0S09TDT45+Tf2dMnJ7q6QkLW1iQkvLzR0fz3LismI8PFx8bwHB8oKvv58xISL1h1QwCIAJEAkwCUH39wY0UtKA/37u/v7eDU1fHR3wUrNjpHSicnFhYPAfDbg4ABAAgAsgAAAD/3OTInHhvU2OPw7iAgzc08PO7KHh4eGAwB6+bk19DIyMrKysoZGcroMjIyMDAvMC0fDwoB9Ovo6NocGh4lJ+HhFdzY5iYjJSkr5ebk5N3b1M7NLC86RUeDP94AAgcMDefl4t8mJuHh39/a2hAQPiUD+u7n5vkuQEBAPz8/FBTo6AkJvb/EzNjh6gYfJRj738e/xx8iJywtz80VysjNIyYsMDHT09HPGRsYGSDm4+jq44MAgAEACABQAAAAJaskLTEsJyEJ7uTh1L1aTTAeHxL029PI1u3u8RAQ8eRkXVBKwcjbgyX12NTS2uX0HERSPxwA7QItUFhLJPrr6trMzi0tvLz+IyQnJv7+/oMAgAEACAB2AAAAOP8DA/8IBwcIzEFBzDcvHf/j8fr7/goZEgX69/fZ3uDf29fGOTc1NCsM69/XzFBQsbFQULGx4Ccn4IM4OzvZ2Tc319f+/hUVBRw6SEdHR0dISUo+GO/e3t7e3t/m7ffm6eXm8RAuNysP80VF8+MzM+MrK/39gwCAAQAIALIAAAA/Cg0ZICUzMyYbGBoYEgP4+P8RIy4tJCAZEQgHChAdKdvjA88sJyUmJ8LEx8s0NMfH8fH2AwP2ryAnNkFDPigOBRXyxM09Oi8qsbfH8z4yJyQkIs/T2N7pgz9dXVpZVlVVVVdbX2JRI/Xm5uXl5eXl6uvt7+/v4tfYTlhd5CQjIiEg2trd4iUlJby8JTo60dEkEw8HAQMPNVllFVY6+x4dHRr39/rhJC08SVJUAwH57+aDAIABAAgA5AAAAD8c6+sc6Pz86AQNDQQDCAgDSUU0JCEW/OTd1vHt5ez5BAYMCv/z5jgoEgUA++fe397g1z8/Pz46Ni8R8efk3NfXLuL2CE9QV001Lx0I/gn/6eLaR0fa1Dw8PDo3NRr//P8FBwgLDgkA/P0WLisH4dTUgz8UFLe3JCTJyTIy0tIyMtPTz+cWO0Q4Fe/g3MC8Ojk1MTDR0dHQKc7JvbOvwfMECRckFRULAu/j4+wJJSwmGhEPLiQkJhII+Ovl9Bk9SUc+LBcD3ff3FRVFQjo6Ojo6Ojo9QCz76OTi4uLi4uLi+SVGgwCAAQAIAAYAAAIBAQIBDPEBPsCAAQAIAFYAAAAL8BAQ8P78/P7CPz/CQP95C+XtDi0yKArq3dGthkAAhwt6USUSBN++tMLsExuDJUNDzc0vL7m5Ghrn5xL38endz90AIi0yLh0SIztDPDAL5NPj8PX2gwAAAA==') format('truetype');
}
.custom-font {
font-family: 'ShuffledFont';
}
</style>
- 在网页中使用自定义字体
- 在 HTML 中使用自定义字体,例如在标题中使用自定义字体。
<h1 class="custom-font">뺃뺨ȱᲸෟซ궺ᶕ</h1>
字体反爬的应用场景
- 字体反爬可以有效防止爬虫程序、自动化工具获取网站的文字内容,提高网站的内容保护性。
字体反爬的局限性
- 字体文件的大小较大,会增加网页的加载时间。
- 字体反爬最终也是会被破解的,只能增加爬虫的难度,而不能完全阻止爬虫。